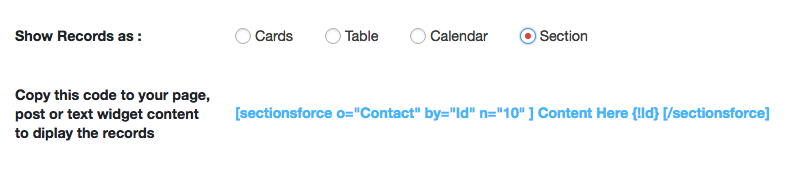
In addition to the standard Cards, Tables and Calendar view you can now add Salesforce field values directly into your WordPress pages. You will find a new Show Records as option in the Add New Layouts page named Section

What’s that opening and closing [sectionforce] tag all about?
That my friend lets WordPress (and Sawfish plugin) know intend to process the content within the enclosed tags. This lets us enter text and html inside our shortcode.
In the code above, in addition to the variables we mention (Contact, order by id and no. of records to display). The space to enter content within the two brackets can be used for combining Salesforce values with text.
[sectionsforce o=”Contact” by=”Id” n=”10″ ] Content Here {!Id} [/sectionsforce]
You can use the {!FieldName} format similar to how we enter email templates in Salesforce. The same can be used for both text and HTML.
eg: Hi {!FirstName}
eg: <a href='{!Url__c}’>Link to Page</a>
So now, you can have a paragraph combining both text and the latest Salesforce field values!
What does this mean?
You will be able to create and style pages to your liking with complete control over the formatting. In addition to simply showing text from salesforce you can retrieve field values directly into custom HTML.
<ul>
[sectionsforce o=”Contact” by=”Id” n=”10″ ]
<li> {!Name}
[/sectionsforce]
</ul>
The above code would show

Instead of a list of records why not build an entire page showing info of a single record. Mark n=1, to pull a single record and we are all set
Hi {!Name}
Looks like you have bought {!No_of_Pancakes__c} pancakes from us till date!
Woah, you now have {!Cupcake_Points__c} stay awesome!
Yes, I know what you’re thinking. What if there was way to have this behind a login and we could make this into a custom portal page. They could login, check the no. of cupcakes bought till date.
Yes, Cupcake Portal Extraordinaire be sure to check out this post:
How To Make WordPress into a Salesforce Portal with Unlimited Users
With great flexibility comes great formatting responsibility!
Since you are using custom formatting it sometimes seem daunting to build advanced layouts in HTML.
If you’d like to use a popular free web framework to quickly style your pages, you can use:
OK, I want flexibility but not that much, is there a way we can use the pre-made styles and use that to quickly our own HTML?
Yes! in the [sectionsforce] code add in an additional style = attribute and you can access the card, table and calendar styles!
- [sectionsforce o=”Contact” by=”Id” n=”10″ style=’cards’ ]
- [sectionsforce o=”Contact” by=”Id” n=”10″ style=’table’ ]
- [sectionsforce o=”Contact” by=”Id” n=”10″ style=’calendar’ ]