This articles shows how you can access Salesforce data in JSON format via APIs called from your WordPress website pages. You can set which objects, fields and filters should be used in the API response data using the Sawfish Plugin. You can make the latest Salesforce content available dynamically for any device. You can use this set up for :
- Creating Custom Applications with APIs hosted on your website
- Using WordPress as a Headless CMS with Salesforce Data
- Connect Salesforce with Query Buider Plugins like Crocblock JetEngine
First, create a custom WordPress template that will show JSON data from the page content. The code below creates a simple page Template.
<?php /* Template Name: API Response Sawfish */ header("Content-Type: application/json"); the_content();
You can save it with any file name – eg: ‘api_reponse_template.php‘
Upload this to your current active theme folder. As a best practice, you can create a child theme folder. This will ensure your files don’t get replaced with Theme updates.
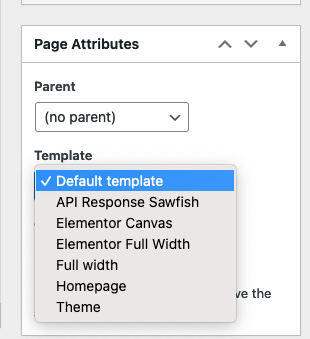
Now, create a new Page on WordPress. You will be able to select the Template API Response Sawfish from the list.

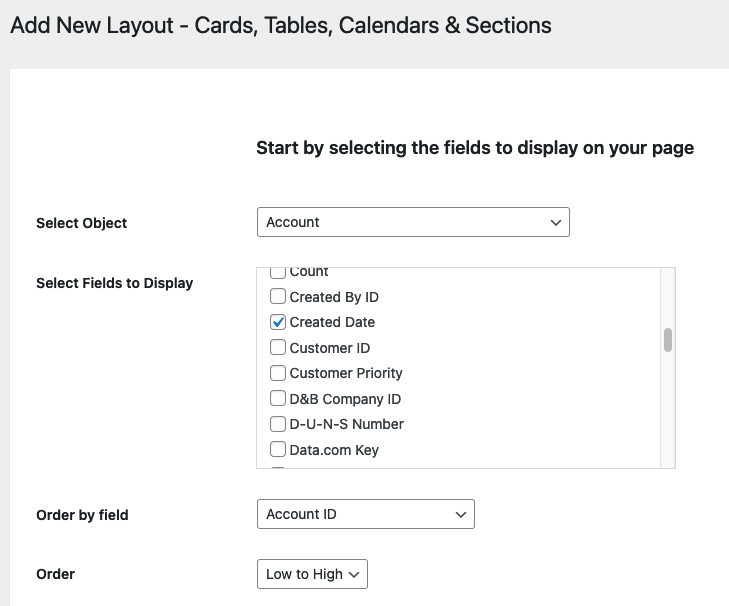
From the WordPress dashboard, select Add New Layout inside Sawfish Connect options. Select the object and fields you’d like to display in the API response. You can also add filters and specific sort by field to only show the records you’d like to be accessible by the API call.

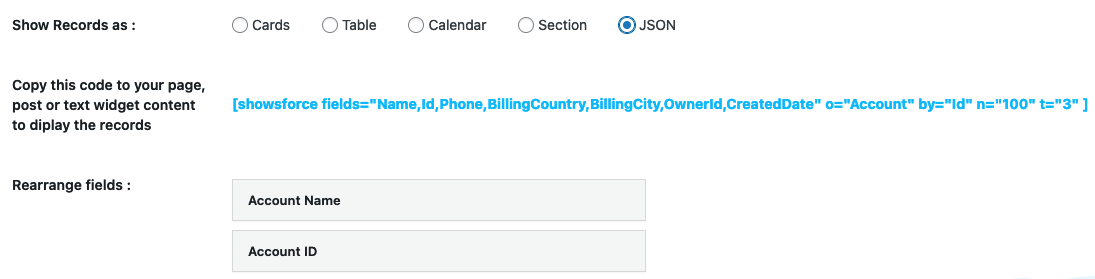
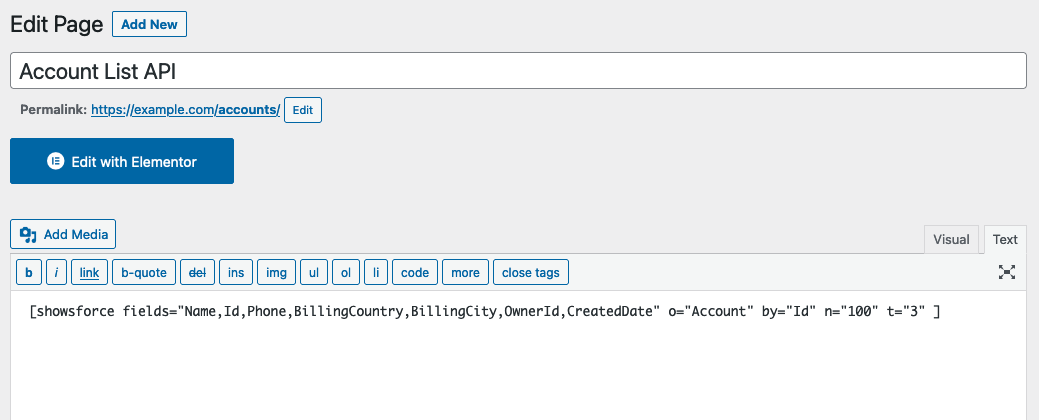
Scroll down and select the Show as JSON, copy the shortcode in the blue text and paste it on the new Page.

The Template will take the shortcode from the content section of the page.

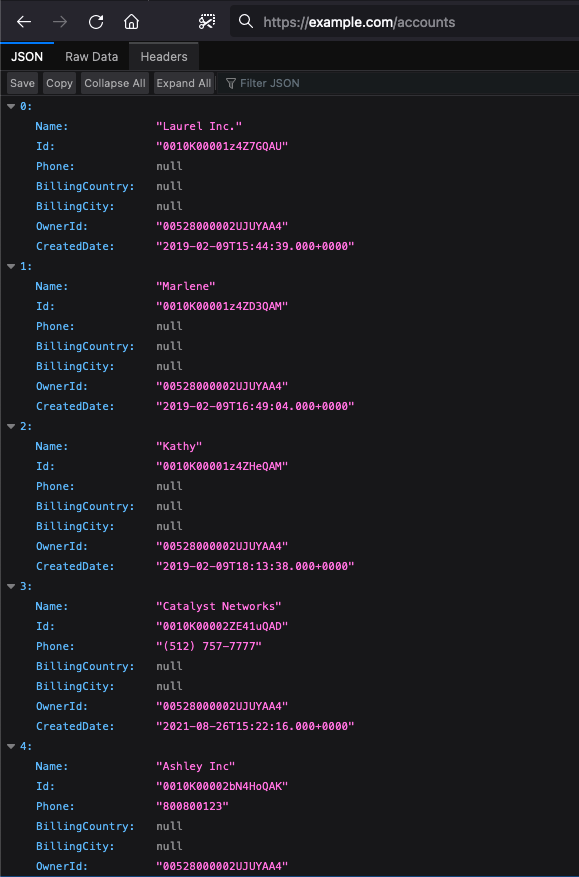
and format the response as JSON.

You can now use the WordPress page link directly in your custom applications as source.